Colour
The next thing we’ll do is add some colour. This will also help us to see where one section ends and another starts.
Add the following
/* Your CSS here */
+nav {
+ background-color: #87CEEB;
+}
The nav element should turn blue.
Colours in CSS
Did you notice how we defined our colour.
We used a strange code instead (#87CEEB).
This is called a Hex Code, which is a 6 character code for representing colours which works in CSS.
There are several different ways of representing colours in CSS.
For example, there are some name colours.
The hex code we’ve used also has the name skyblue.
Try changing the background-color to use skyblue instead of the hex code.
There only a few named colours in (216 to be exact!). That might sound like a lot, but if we use hex codes instead that opens us up to over 16 MILLION colours instead!
We can also represent colours using RGB codes too.
For example, skyblue is represented as rgb(135, 206, 235) in RGB.
For the full list of named colours check out this site, or use a colour picker.
Colouring our Page
Let’s get back to our CSS!
/* Your CSS here */
nav {
background-color: #87CEEB;
}
+#section-3 {
+ background-color: #885A89;
+}
The background colour behind the cards should be purple.
Change the background colour of each card to white. Bonus: can you find the hex code for white?
Change the background colour of the each column in section-5.
Change the background colour of the footer.
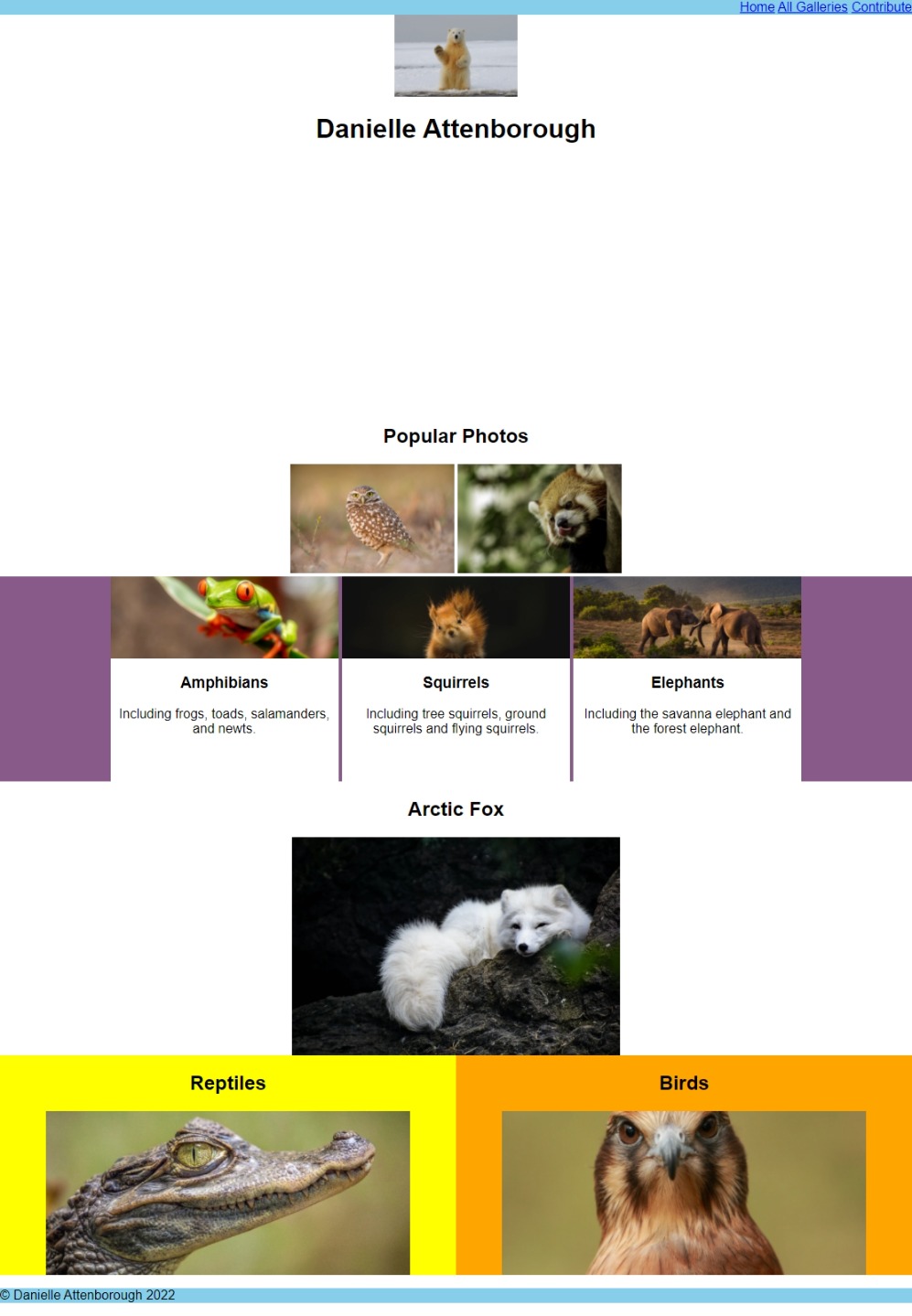
Here’s what your page should look like so far: