Images
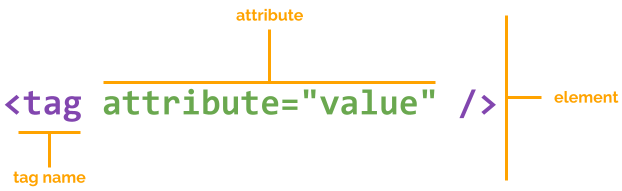
All of the elements we have used so far have had an opening and a closing tag.
There are a few elements that are self closing. For these tags, instead of having content between an open and close tag, they have content provided as an attribute.
The image element is a self closing element, and has the tagname img.
We can use the following html to add an image to a webpage:
<img src="link/to/image" />
The src attribute means source and it expects a URL to an image.
The next challenge asks you to add images to your page. Here are three image URLs to use for this challenge:
Add the three images listed above to your webpage.
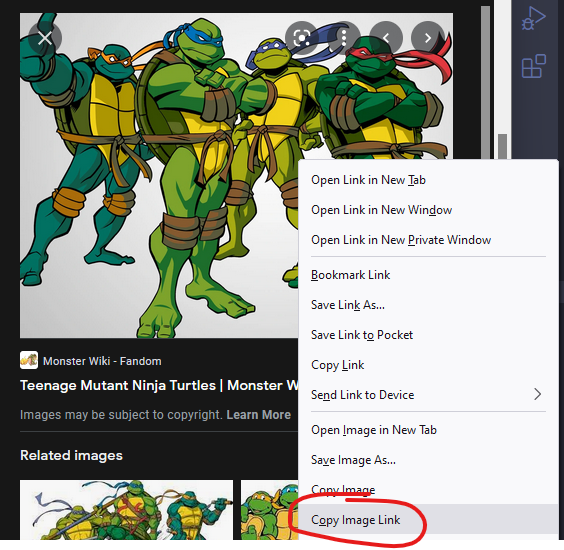
If you want to use a different image from the internet, you can right click on the image and copy it’s URL (see the screenshot below).